チャットでの説明がむずかしいので、残しておきます。
まずはじめに 背景画像を用意します。
カラフル過ぎると文字がよみにくくなったりするので、
シンプルなほうがいいとおもいます。
試しに

こういうのを用意してみました。
そして、画像を一度アップロードする必要があります。
例えば、ギルドページ、とか自分のにっきですね。
タイトルに 自分用素材です。
とかにして画像をアップロードしましょう。
例

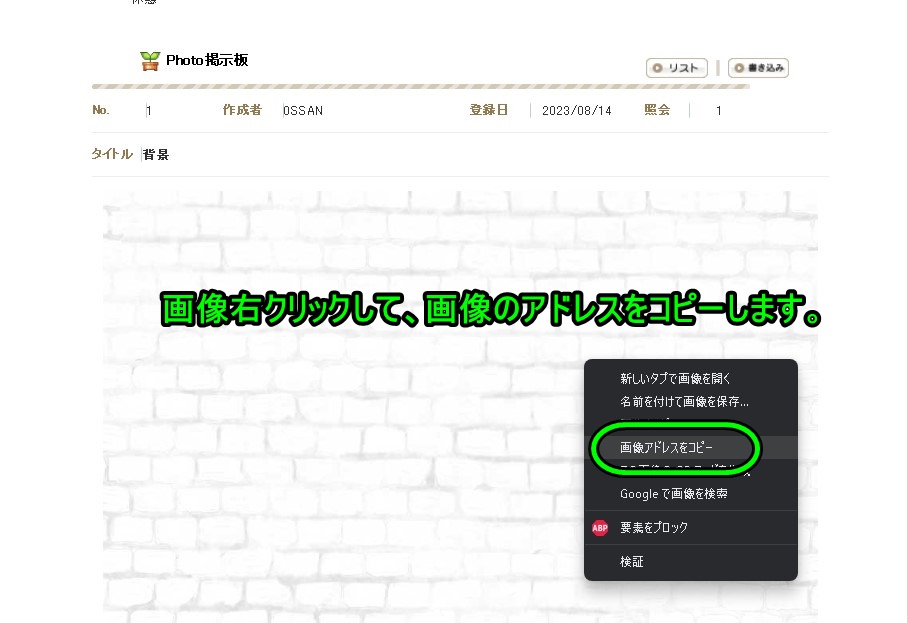
アップロードしたら、画像を右クリックして
画像URLをコピーします。

今私は、出先でwindows11のノートなので、
すこしちがうかもしれませんww
帰宅したらwindows10で確認しておきますw
右クリからプロパティででるかもしれませんww
で、コピーしたURLがこちら
https://www.milu.jp/UploadFile/fam_board_9864_3/2023/08/14/shirorennga-illust7.jpg
そして使用するtagがこちら
<body background="ここに画像のURLを貼り付け"></body>
で、埋め込むタグがこちらになります
<body background="https://www.milu.jp/UploadFile/fam_board_9864_3/2023/08/14/shirorennga-illust7.jpg"></body>
練習に上記を貼り付けてもいいですw
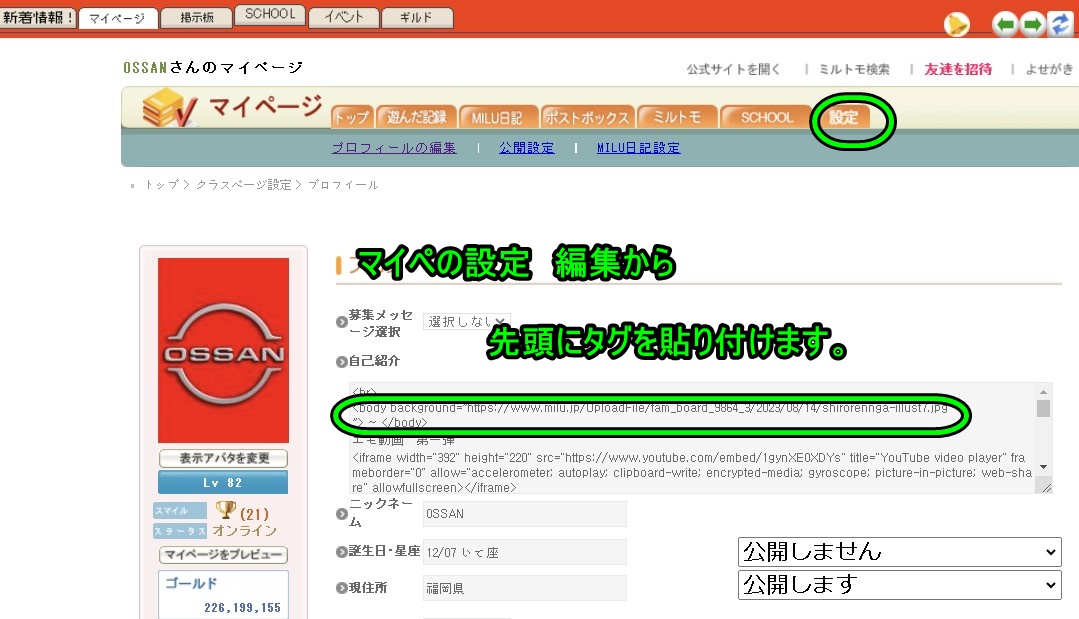
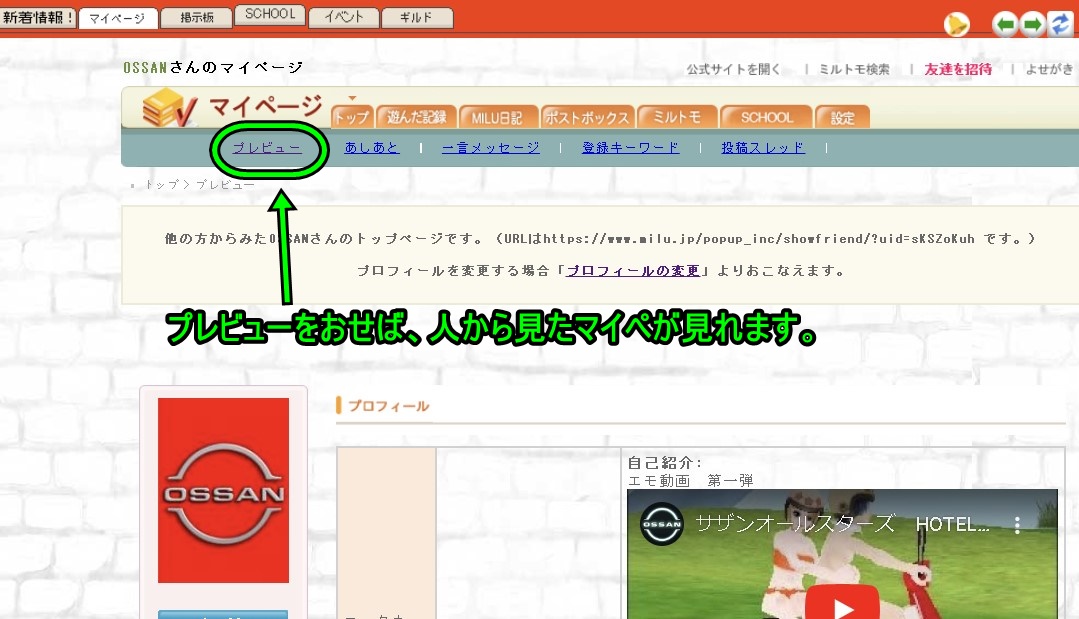
貼り付ける場所は、マイページの設定から、
自己紹介の編集ですね。

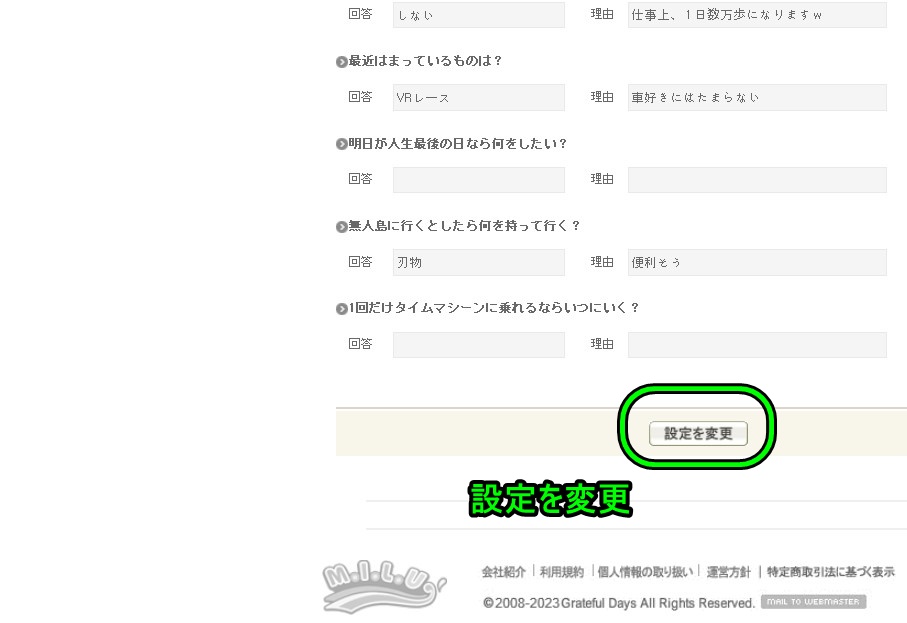
貼り付けたら一番下に行き、設定を変更 を押し
反映させます。

プレビューで見て、できてたら完成です。

ためしてみてくださいね。