説明用に残しておきます。
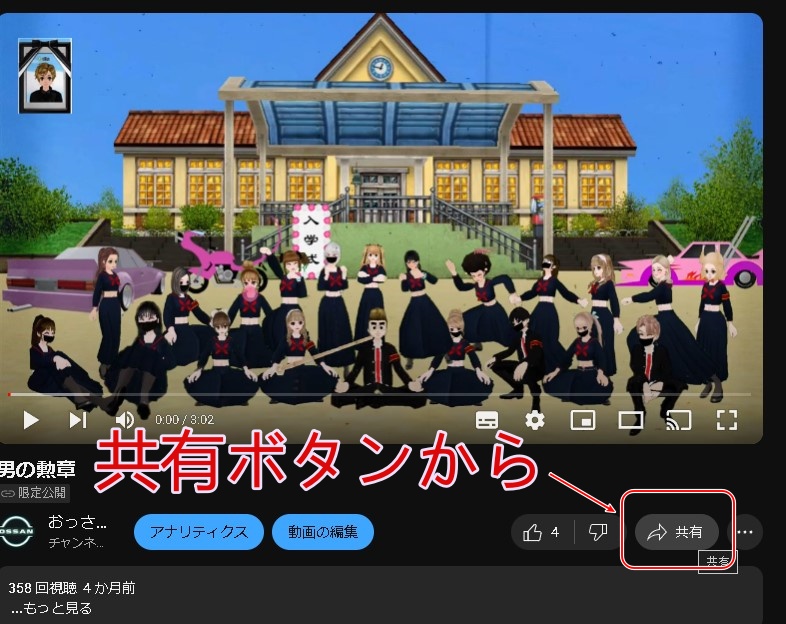
まず載せたい動画のyoutube動画を開きます
例



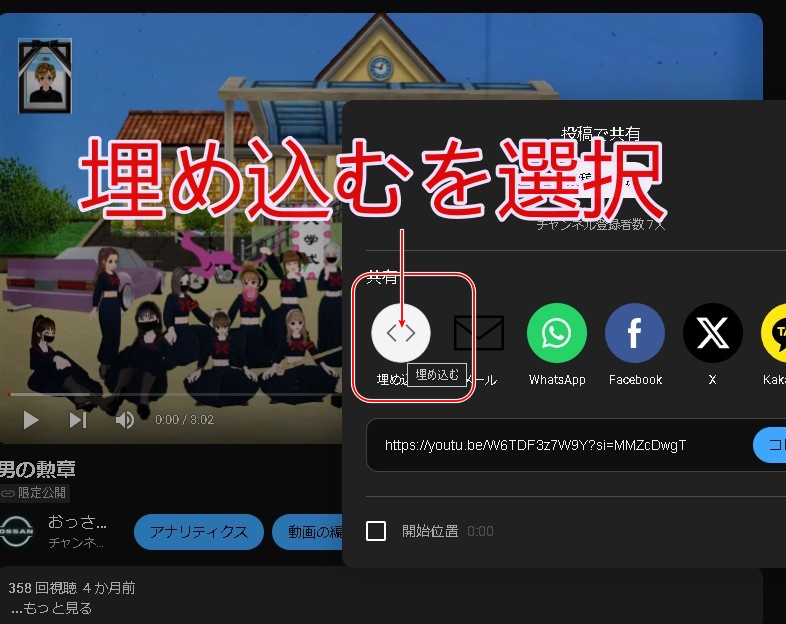
コピーしたタグがこちら
<iframe width="560" height="315" src="https://www.youtube.com/embed/W6TDF3z7W9Y?si=MMZcDwgTv58mI0qm" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
そのままだと動画の表示サイズが大きすぎて、みにくくなるので、
すこしサイズを調整します。
最初の
<iframe width="560" height="315"
560が 幅
315が 高さ
小さくしたいので 幅340 高さ280 くらいに変更します。
変更後
<iframe width="340" height="280" src="https://www.youtube.com/embed/W6TDF3z7W9Y?si=MMZcDwgTv58mI0qm" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
これ位でいいかと思います。
マイペの設定から、自己紹介の本文一番上に上記タグをコピペします。
設定変更したら プレビューで確認してみてください。
340x280のサイズ感

以上です。